
Seatgeek
SeatGeek, a leading ticket platform for live sports, concerts, and theater events, sought to expand their internal design capabilities with fresh perspectives.
( SCROLL )
Challenge
SeatGeek was navigating a critical transition to Figma, requiring not just technical migration but a reimagining of their design workflow. They needed a partner who could seamlessly integrate with their team, maintain design integrity during the transition, and simultaneously develop new components and experiences.
The challenge was multifaceted: support their immediate design needs while building systems that would empower their team long after our engagement ended.

File Migration
We approached the Figma transition with precision, meticulously converting SeatGeek's existing design assets into the new platform. This wasn't merely a technical exercise—it was a thoughtful translation that preserved the nuance and intent behind every element.
Our attention to detail ensured that the migration enhanced rather than disrupted SeatGeek's design language, creating a foundation for future innovation.



Component Creation
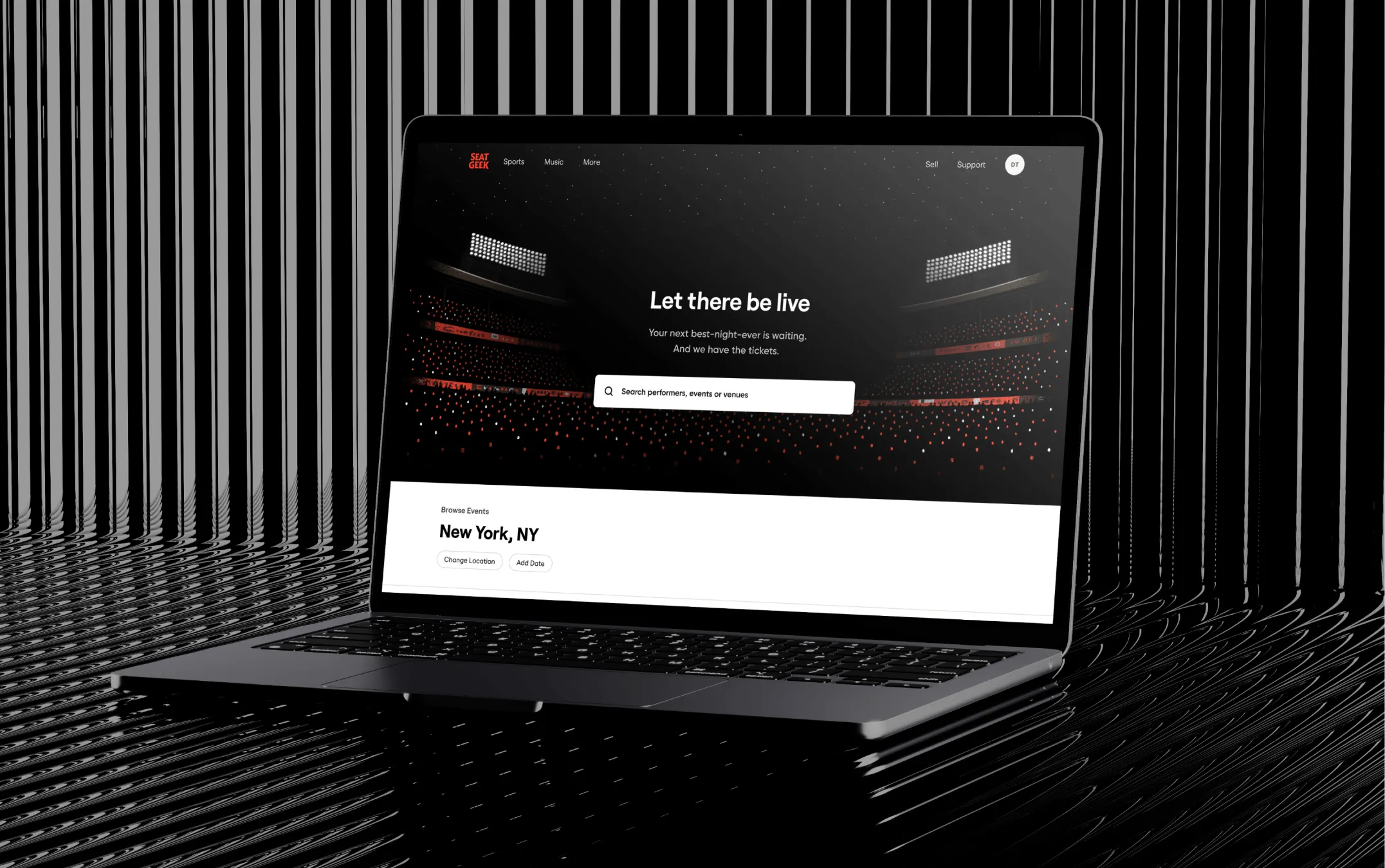
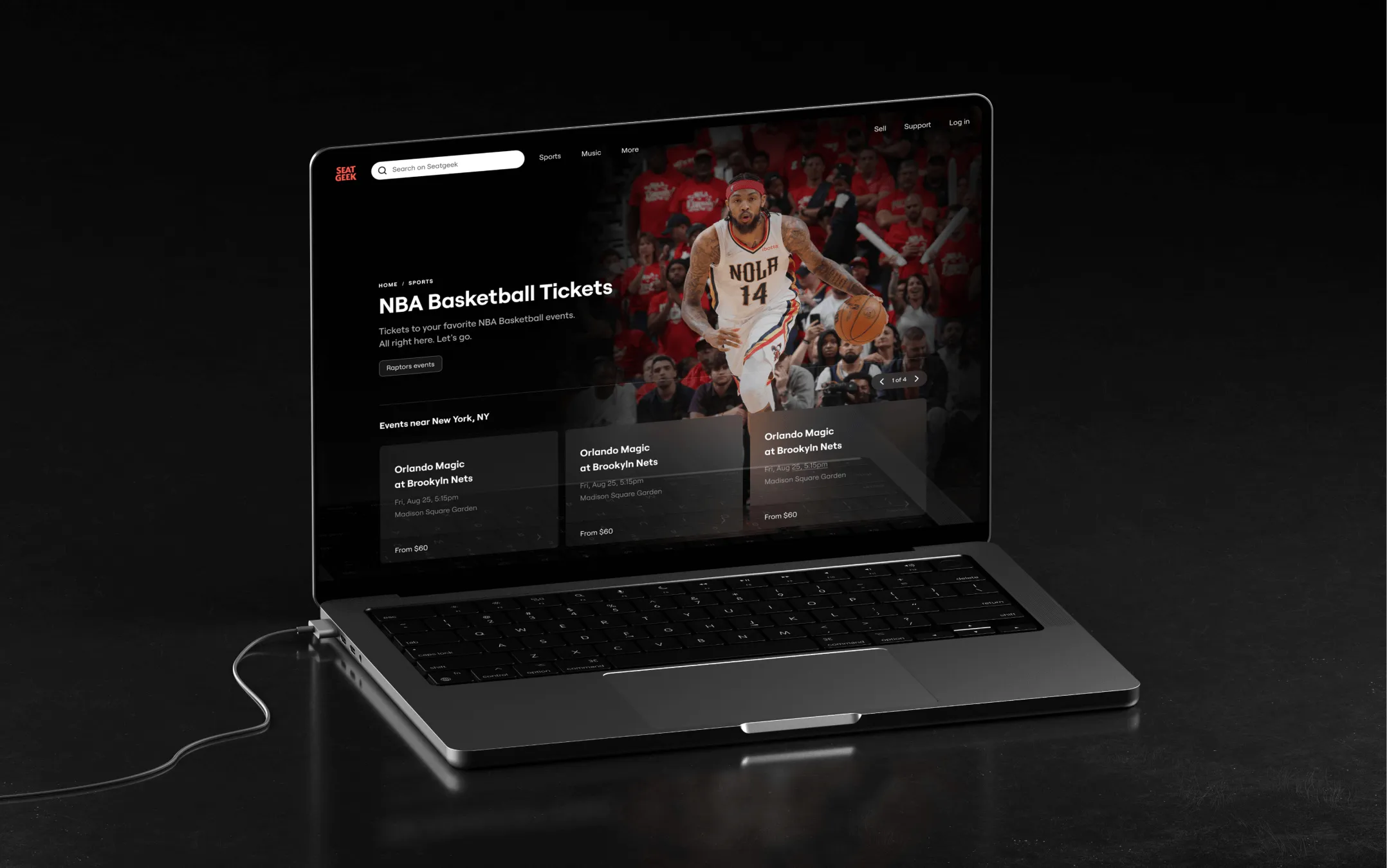
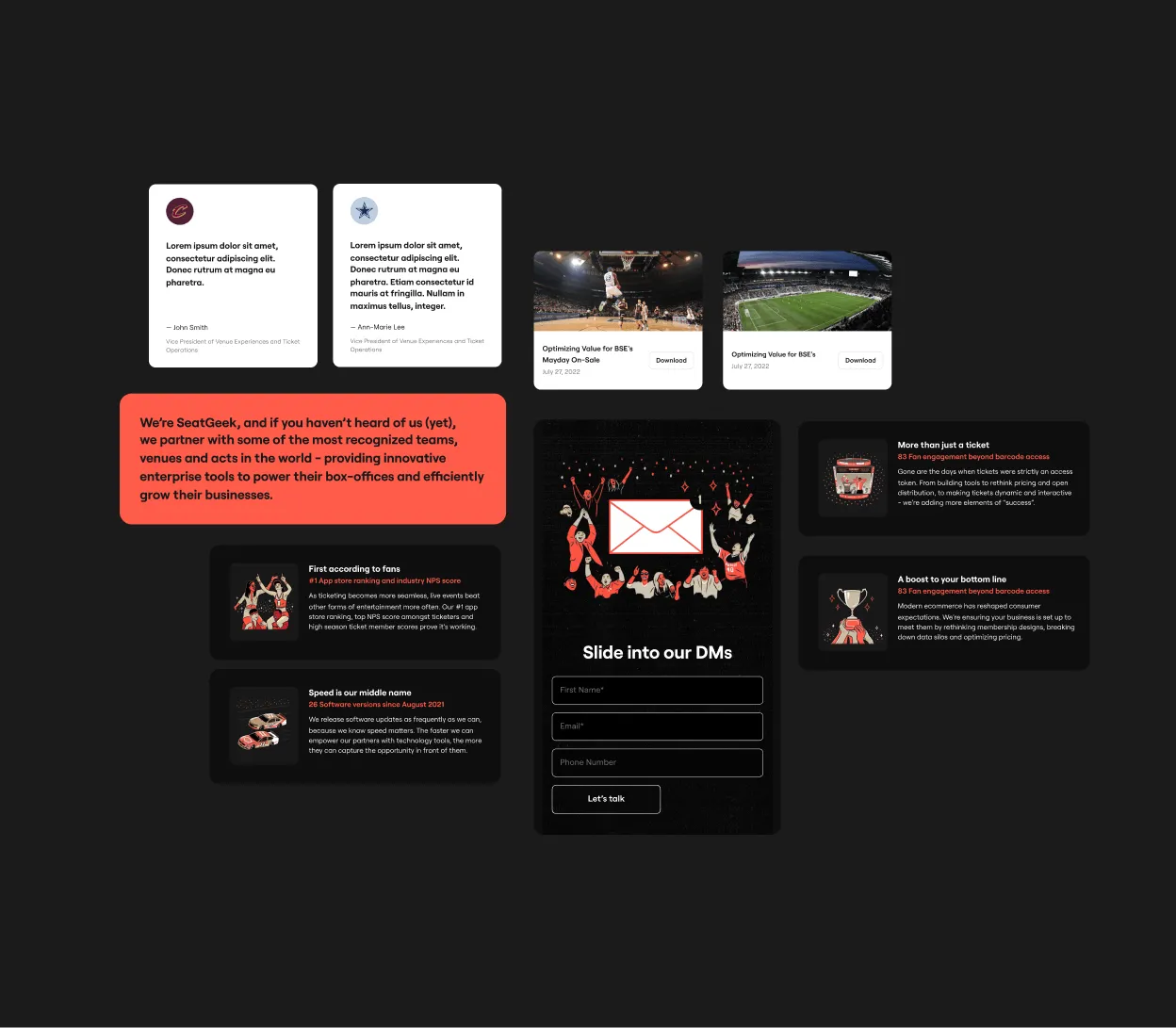
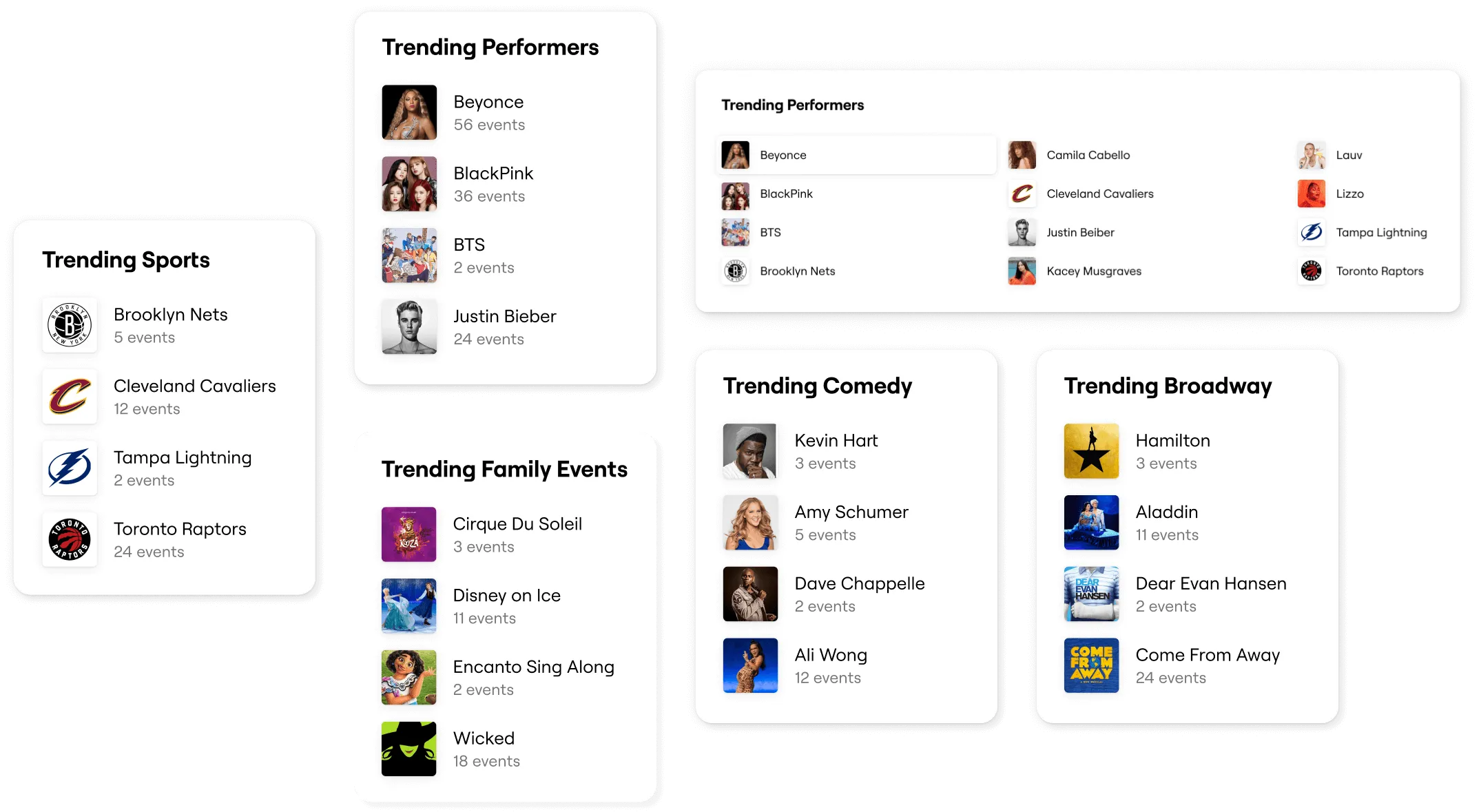
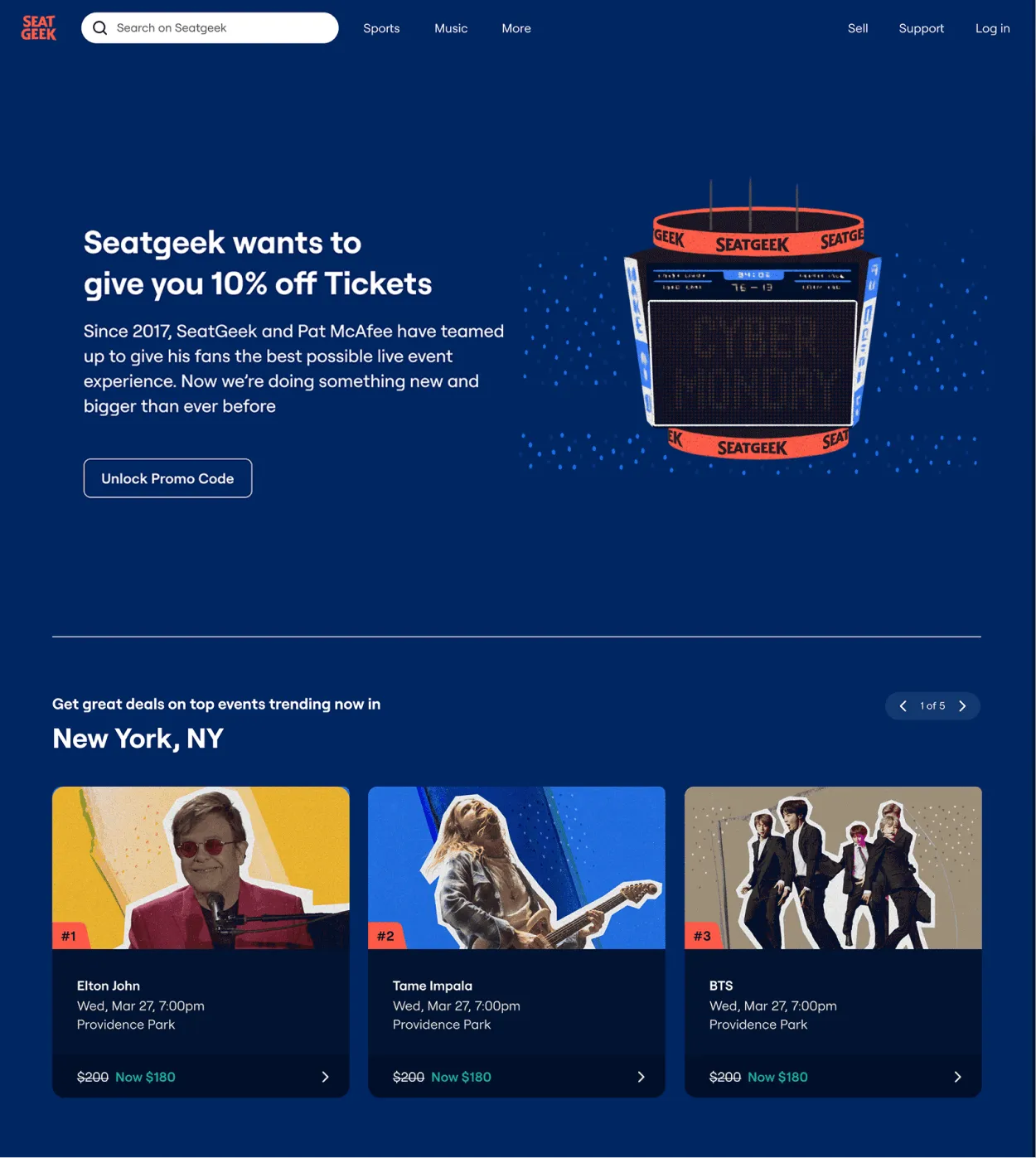
Our contributions included versatile quote cards that showcase customer testimonials with impact, intuitive email sign-up forms engineered to boost subscription rates, and strategic CTA buttons designed for maximum conversion. These elements were deployed across critical touch points, including the high-traffic homepage, creating consistency and clarity throughout the user journey.

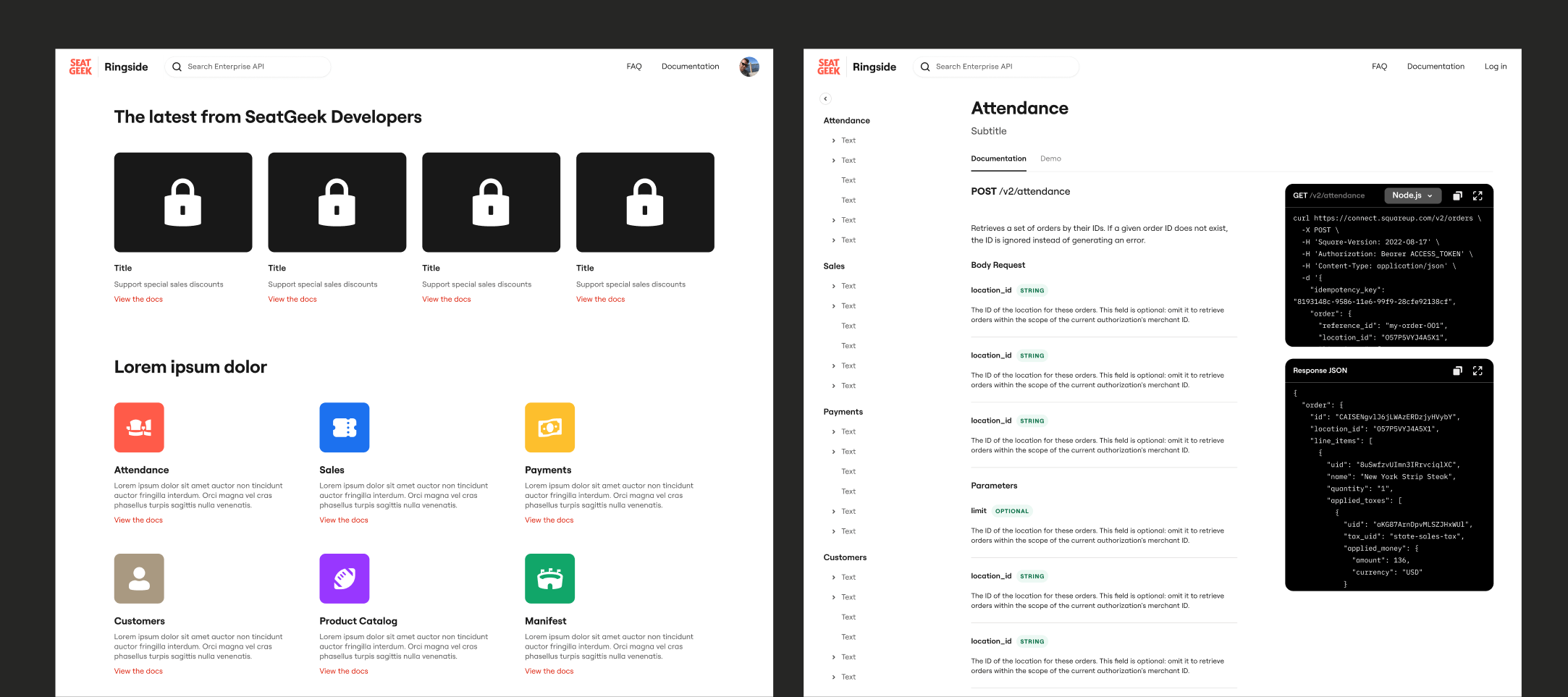
Developer Platform Engineering
We designed a comprehensive documentation platform that serves as command central for SeatGeek's development team. The system accommodates complex requirements including demo mode functionality, extensive content tables, code copying capabilities, and a hierarchical structure built for scalability.
This platform doesn't just serve current needs—it's architected to evolve alongside SeatGeek's growing development ecosystem.

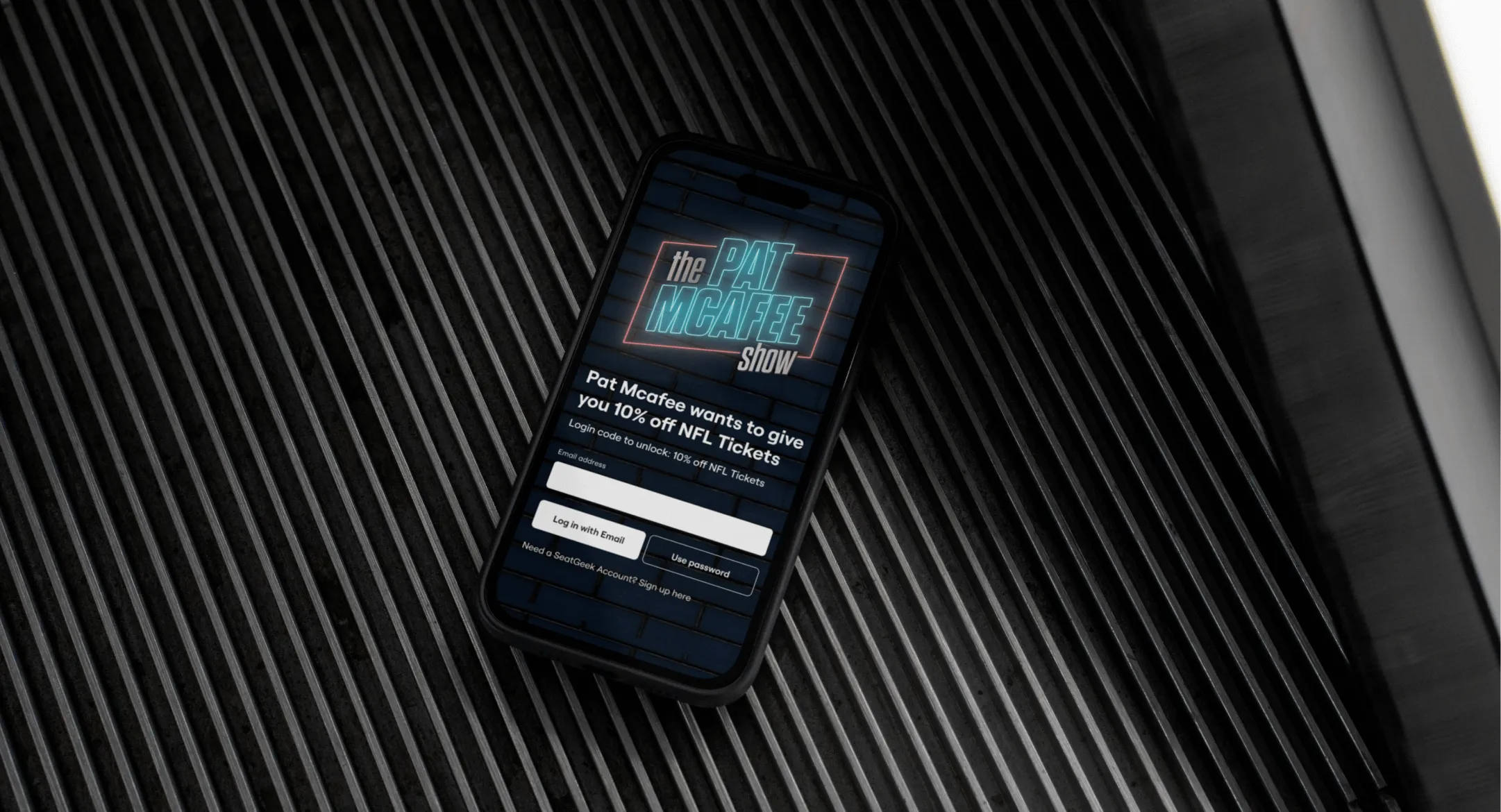
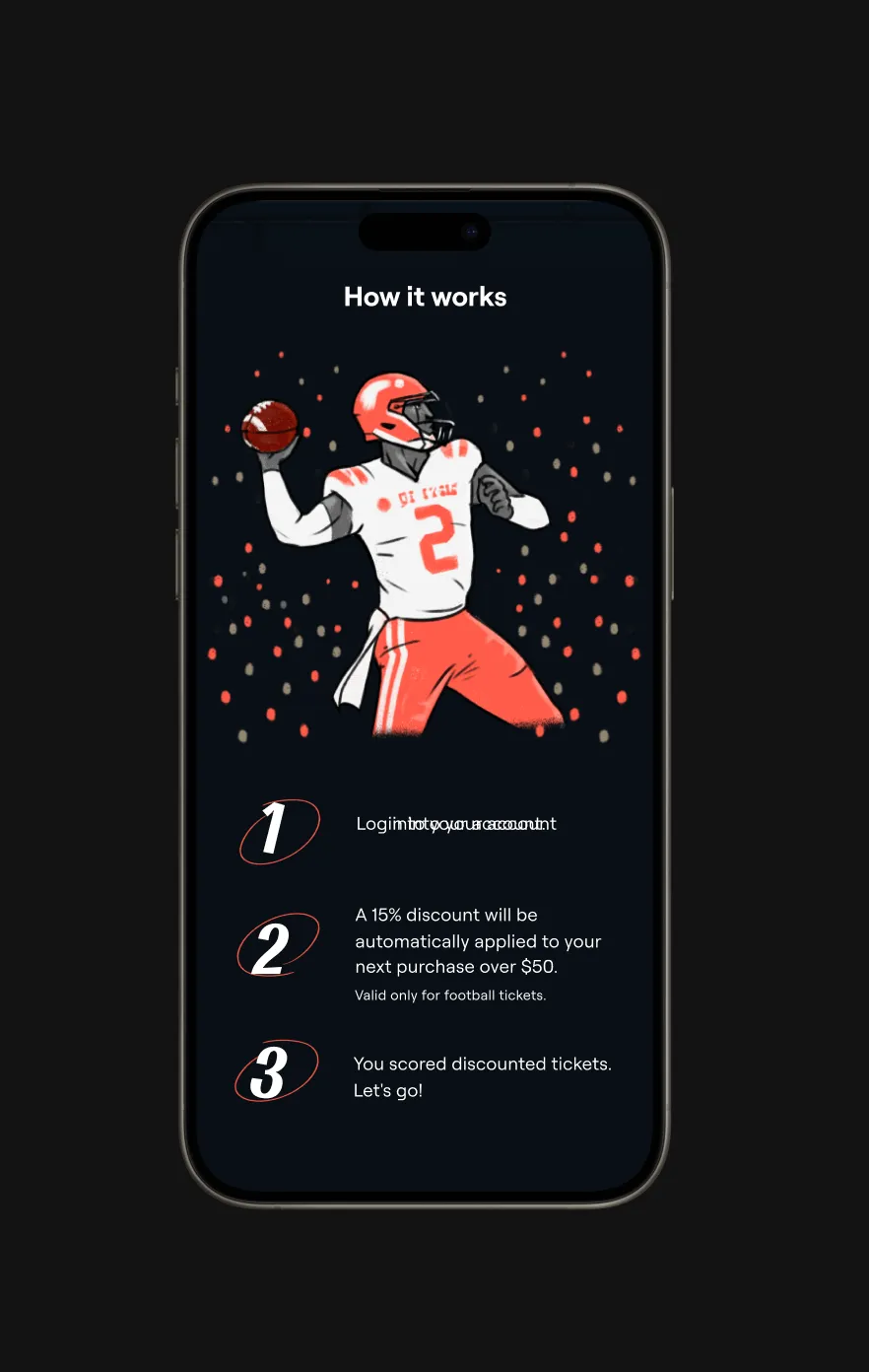
Seasonal and Promotional Page Design
Our team crafted a diverse array of seasonal pages, promotional code interfaces, and partner experiences. Each design required a unique visual approach while maintaining perfect alignment with SeatGeek's brand identity. The result is a collection of distinctive experiences that feel fresh yet familiar—allowing SeatGeek to celebrate specific campaigns or events without fragmenting their brand presence.



What We Did

